Basic Minimal Config
Adding links
main-style.css
widgetCountries.css
Adding scripts
jquery.js
jqueryGlobals.js
jquery.widgetCountries.js
Initiating widget
$(document).ready(function() {
$('#widgetCountries').widgetCountries({
widgetLeagueLocation: '#widgetLeague',
widgetLiveScoreLocation: '#widgetLiveScore'
widgetWidth: '19%',
preferentialLeagues: ['8634', '590']
});
});
Widget options
#widgetCountries, #widgetLeague, #widgetLiveScore - need to be set to your HTML target
widgetWidth - set the width of widget
preferentialLeagues - set your preferential Leagues, write them in the order you want to display them
Extra needed files (see downloaded archive)
img folder
jquery.widgetLeague.js
jquery.widgetLiveScore.js
jquery.widgetMatchResults.js
widgetLeague.css
widgetLeagueInfo.css
widgetLeagueInfo.html
widgetLiveScore.css
widgetMatchResults.css
widgetMatchResults.html
About this widget
Are you looking for your own livescore football (soccer) site based on reliable football API with all the features needed for every client of yours. You are on the right page! Here is the ultimate widget you can find on the internet. You can download it right away. Just copy the files from the archive into the root of your site and that's it. You are running your own out of the box livescore football site in minutes. Don't hesitate and give it an try! We'll be more than happy to help you in case you'll need it during installation.
Widget Image

Basic Minimal Config
Adding links
main-style.css
widgetLiveScore.css
Adding scripts
jquery.js
jqueryGlobals.js
jquery.widgetLiveScore.js
Initiating widget
$(document).ready(function() {
$('#widgetLiveScore').widgetLiveScore({
widgetWidth: '100%',
displayCalendar: true,
justLiveScore: false
});
});
Widget options
#widgetLiveScore - need to be set to your HTML target
widgetWidth - set the width of widget
displayCalendar - display calendar true/false
justLiveScore - display just livescore true/false
Extra needed files (see downloaded archive)
img folder
jquery.widgetLeague.js
jquery.widgetMatchResults.js
widgetLeague.css
widgetLeagueInfo.css
widgetLeagueInfo.html
widgetMatchResults.css
widgetMatchResults.html
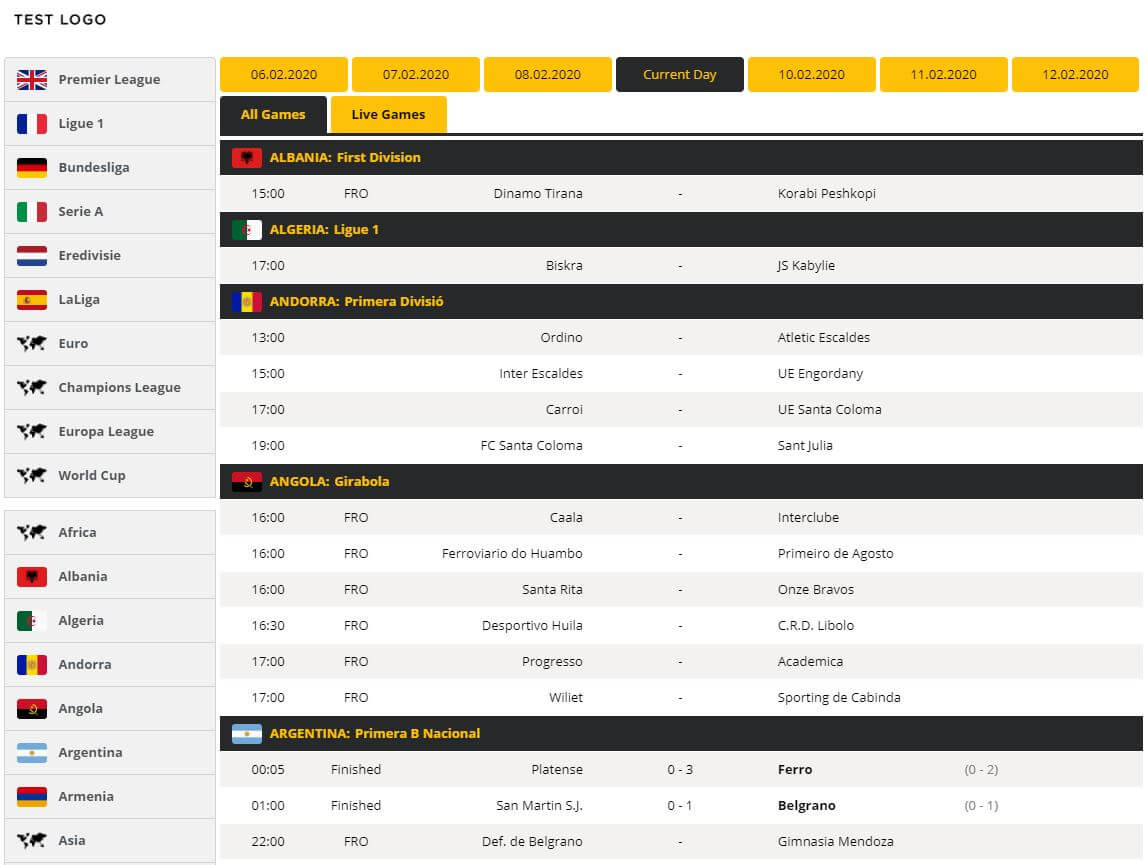
About this widget
Do you need livescore football (soccer) table widget for your site or application. Here it's all you need. Just few clicks and you'll be able to boost your project with full details of all that are happening on every second in the world of king of the games. Delight your users with goals, cards, statistics on every match second by second. Enjoy the widget knowing that it's powered by one of the major football feeds providers and let us know about your users feedback!
Widget Image

Basic Minimal Config
Adding links
widgetEvents.css
Adding scripts
jquery.js
jqueryGlobals.js
jquery.widgetEvents.js
Initiating widget
$(document).ready(function() {
$('#widgetEvents').widgetEvents({
widgetWidth: '100%',
leagueId: '148',
leagueName: 'Premier League',
leagueLogo: 'https://allsportsapi.com/logo/logo_leagues/148_premier-league.png'
});
});
Widget options
#widgetEvents - need to be set to your HTML target
widgetWidth - set the width of widget
leagueId, leagueName, leagueLogo - set your preferential Leagues ID (from documentation), name and image
Extra needed files (see downloaded archive)
img folder
jquery.widgetMatchResults.js
widgetLeagueInfo.css
widgetLeagueInfo.html
widgetMatchResults.css
widgetMatchResults.html
About this widget
Nothing are happening in the world of football / soccer without this widget to show. It use the All Sports API football json live feeds to give your users the best experience of fine looking content based on accurate football data service. Give your application more football details on results, fixtures and standings for more than 400 leagues on the world. And keep in mind we're here to support you on your implementation!
Widget Image

Basic Minimal Config
Adding links
widgetFixtures.css
Adding scripts
jquery.js
jqueryGlobals.js
jquery.widgetFixtures.js
Initiating widget
$(document).ready(function() {
$('#widgetFixtures').widgetFixtures({
widgetWidth: '100%',
leagueId: '148',
leagueName: 'Premier League',
leagueLogo: 'https://allsportsapi.com/logo/logo_leagues/148_premier-league.png'
});
});
Widget options
#widgetFixtures - need to be set to your HTML target
widgetWidth - set the width of widget
leagueId, leagueName, leagueLogo - set your preferential Leagues ID (from documentation), name and image
Extra needed files (see downloaded archive)
img folder
jquery.widgetMatchResults.js
widgetMatchResults.css
widgetMatchResults.html
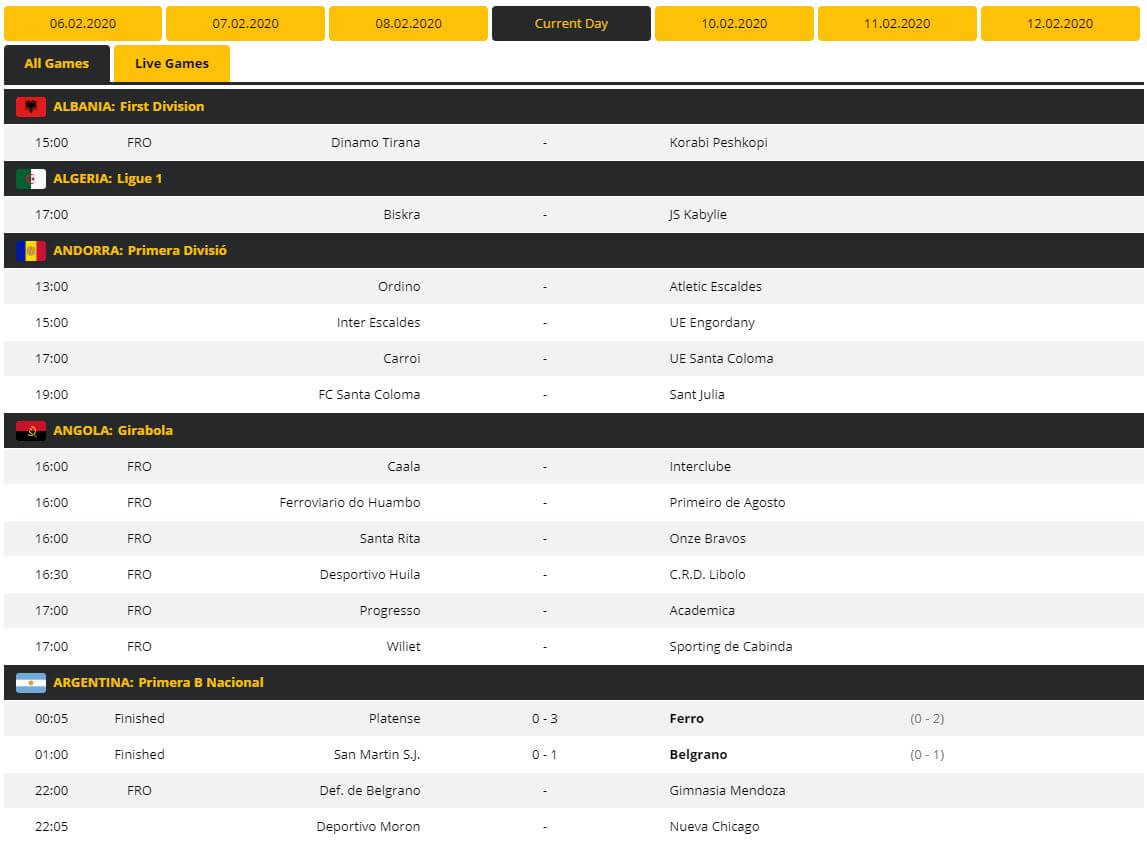
About this widget
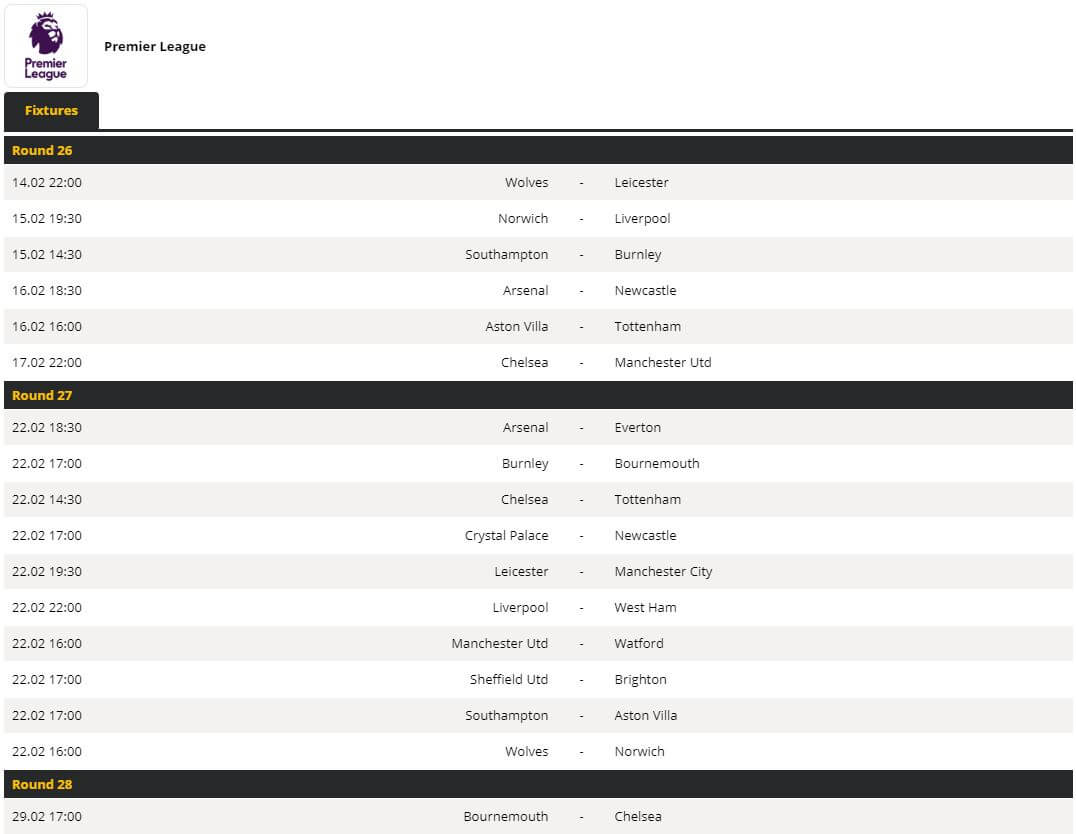
Because we are thinking of your time and also because we know that in practice you can need on some pages of your project only particular details of football events and not all. We happily spend our time to give you the possibility to add football fixtures in your content as stand alone details. You can add this widget on up coming football news pages as well. Please feel free to use it an get back to us with your experiences!
Widget Image

Basic Minimal Config
Adding links
widgetResults.css
Adding scripts
jquery.js
jqueryGlobals.js
jquery.widgetResults.js
Initiating widget
$(document).ready(function() {
$('#widgetResults').widgetResults({
widgetWidth: '100%',
leagueId: '148',
leagueName: 'Premier League',
leagueLogo: 'https://allsportsapi.com/logo/logo_leagues/148_premier-league.png'
});
});
Widget options
#widgetResults - need to be set to your HTML target
widgetWidth - set the width of widget
leagueId, leagueName, leagueLogo - set your preferential Leagues ID (from documentation), name and image
Extra needed files (see downloaded archive)
img folder
jquery.widgetMatchResults.js
widgetMatchResults.css
widgetMatchResults.html
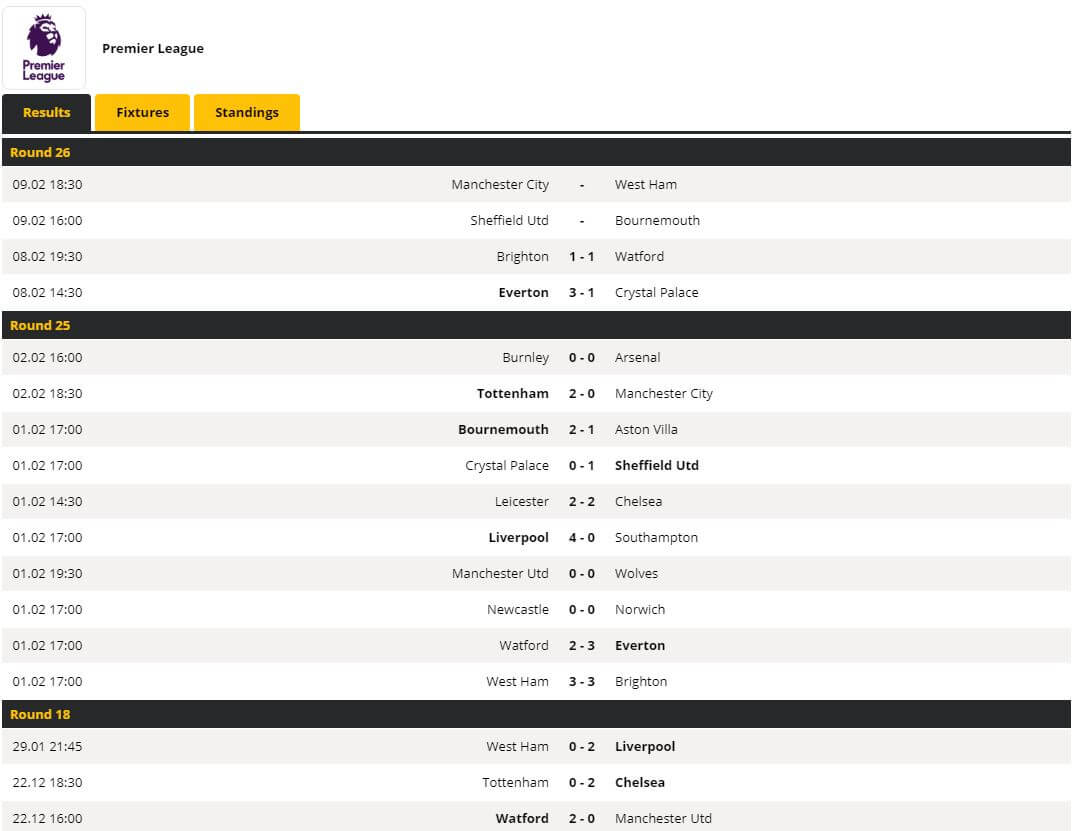
About this widget
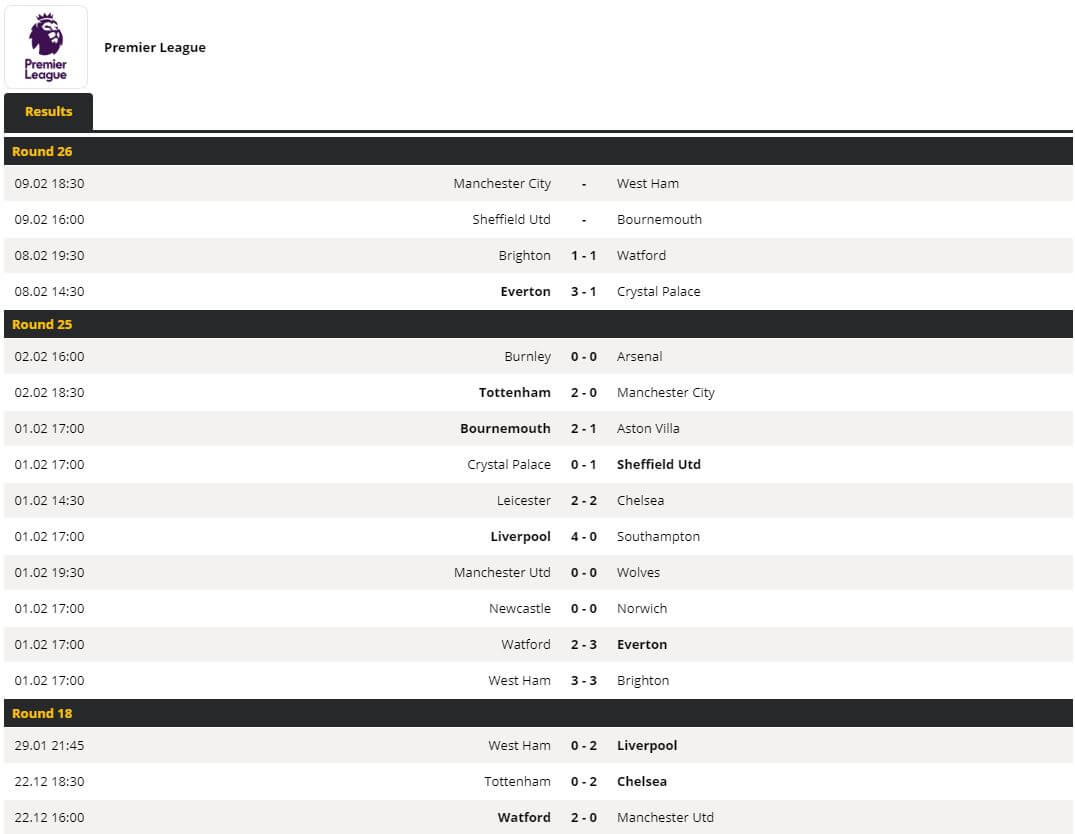
Here at All Sports API we're working hard every day to improve the football API service and to provide probably the best json football feeds on the market at fair price for all kind of projects on every nice. Having this goal in mind we're making our steps according to your needs. We know that only together we can prosper. So as we mentioned before we care of your time and we've decided to bring you the football result widget as an stand alone part of your project. We'll be glad to hear soon any news of it's impact to your users!
Widget Image

Basic Minimal Config
Adding links
widgetStandings.css
Adding scripts
jquery.js
jqueryGlobals.js
jquery.widgetStandings.js
Initiating widget
$(document).ready(function() {
$('#widgetStandings').widgetStandings({
widgetWidth: '100%',
leagueId: '148',
leagueName: 'Premier League',
leagueLogo: 'https://allsportsapi.com/logo/logo_leagues/148_premier-league.png'
});
});
Widget options
#widgetStandings - need to be set to your HTML target
widgetWidth - set the width of widget
leagueId, leagueName, leagueLogo - set your preferential Leagues ID (from documentation), name and image
Extra needed files (see downloaded archive)
img folder
jquery.widgetMatchResults.js
widgetMatchResults.css
widgetMatchResults.html
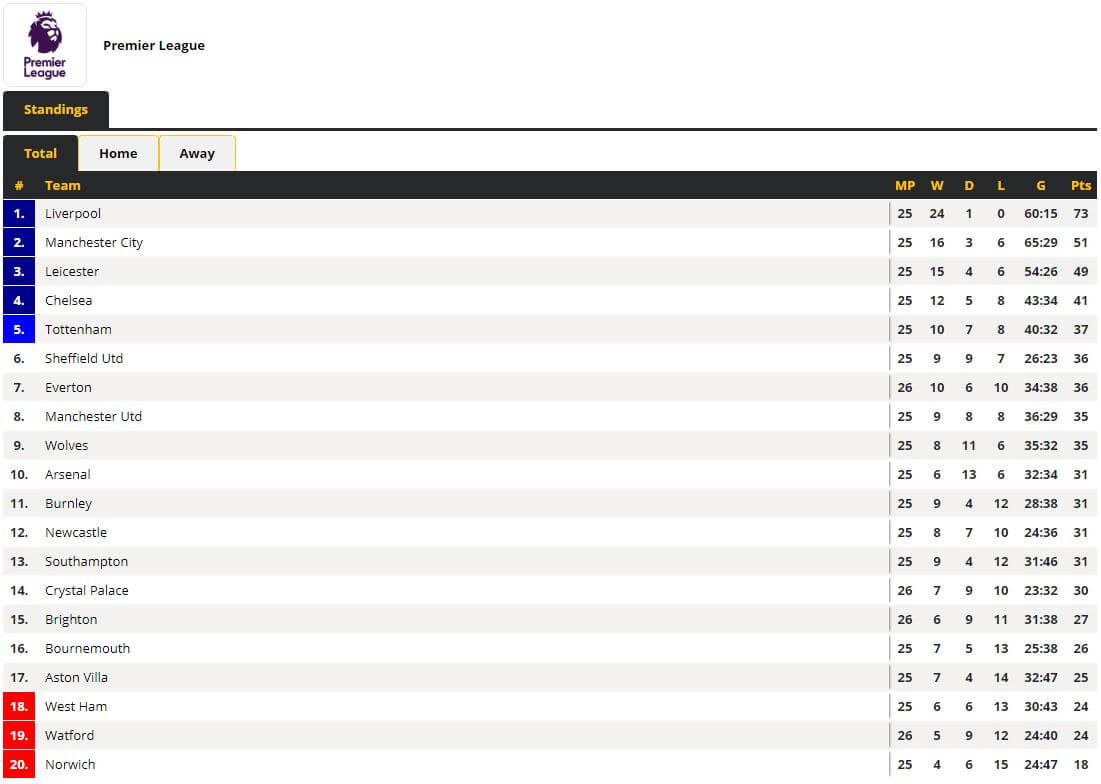
About this widget
What happened this round? In what place is my team? The answer can be found on your site, on your application! Just grab football standings widget place it on your main pages and give your users more info on page topic. It's out of the box ready to run. It will display live changes provided by All Sports API football json feeds. Give it an try and let us know about it!
Widget Image